Sublime Text 除了有內建的標籤自動補齊,最有名的 pakcage 就是 Emmet 了。Emmet 一直以來是寫 HTML 的神器,除了原本支援 HTML 外,其實已經支援了 JSX。但在 Sublime Text 的 JSX 中不額外設定的話是無法正常使用的,其實只要修改一下 Key Binding 就可以了。
安裝
如果你沒有安裝 Emmet,請先進行安裝。
設定
打開 Sublime Text -> Preferences -> Key Bindings - User,增加以下:
{"keys": ["tab"],"command": "expand_abbreviation_by_tab","context": [{"operand": "source.js","operator": "equal","match_all": true,"key": "selector"},{ "match_all": true, "key": "selection_empty" },{"operator": "equal","operand": false,"match_all": true,"key": "has_next_field"},{"operand": false,"operator": "equal","match_all": true,"key": "auto_complete_visible"},{ "match_all": true, "key": "is_abbreviation" }]}
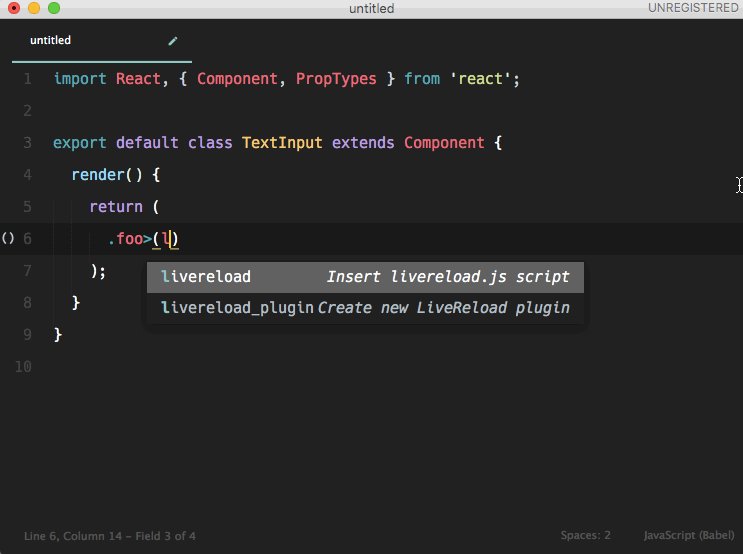
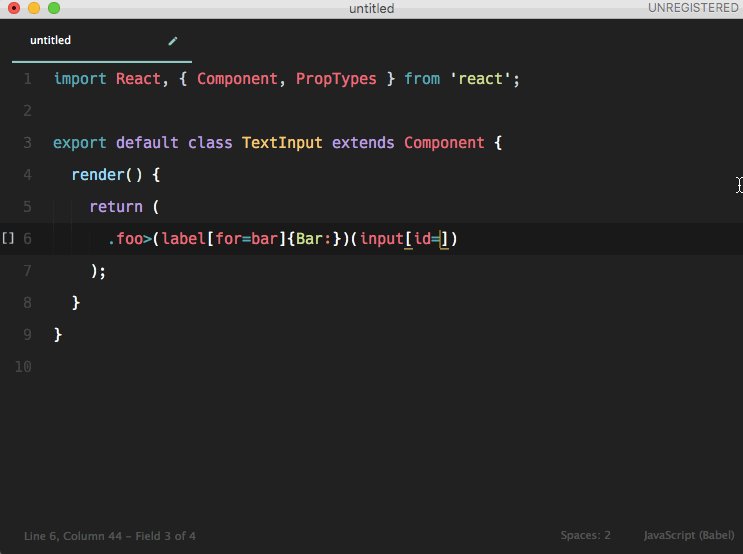
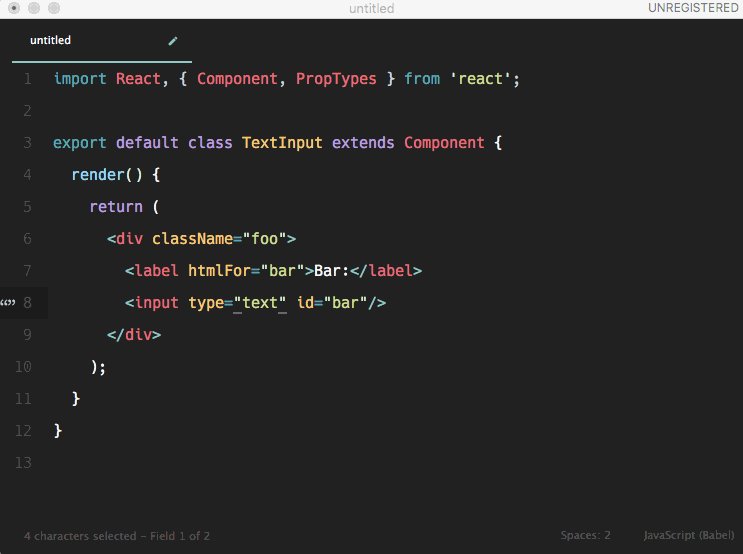
Demo
當然,在 JSX 中的 Emmet 也會自動使用 className 替代 class,htmlFor 替代 for ⋯⋯ 等等的 JSX 語法。